MacOS標準搭載!『プレビュー機能』を使って画像編集してみよう!

みなさんPCはMac派でしょうか?Windows派でしょうか?
もしかして、タブレット派でしょうか?
どうも、sakuです。
2017年、年明けにMacbookPro2016を購入してから
早三ヶ月が経とうとしています。
ブログを作成する時には欠かせないモノです。
持ち運び用ケースやtype-C専用USBコネクターを買ったりと
周辺機器(備品)も充実してきました。
もう、愛着がすごいです。
過去に使用感のレビューもしたりしています。
さてさて、そんなMac愛用中のsakuですが、
一つMac標準搭載で便利な機能を見つけました。
ご存知の方は多いと思いますが、
自分で撮った写真や画像を閲覧するときに、『プレビュー機能』って使いますよね?
↓こんな感じに。

このプレビュー機能に搭載されている「編集機能」が結構便利で役立つことに気づきました。
しかも、簡単なんです!
本日は、このプレビュー機能で簡単に出来る画像編集の仕方について紹介していきたいと思います。
プレビュー機能で画像編集
以下からは、画像をプレビューした際に出てくる、『マークアップツールバー』機能を用いて作業します。

画像範囲を指定して切り取る
画像範囲を指定して切り取るだけなら、本当に一瞬で出来ます!
サラッと紹介しちゃいますので、流し読みでも十分に理解できます。
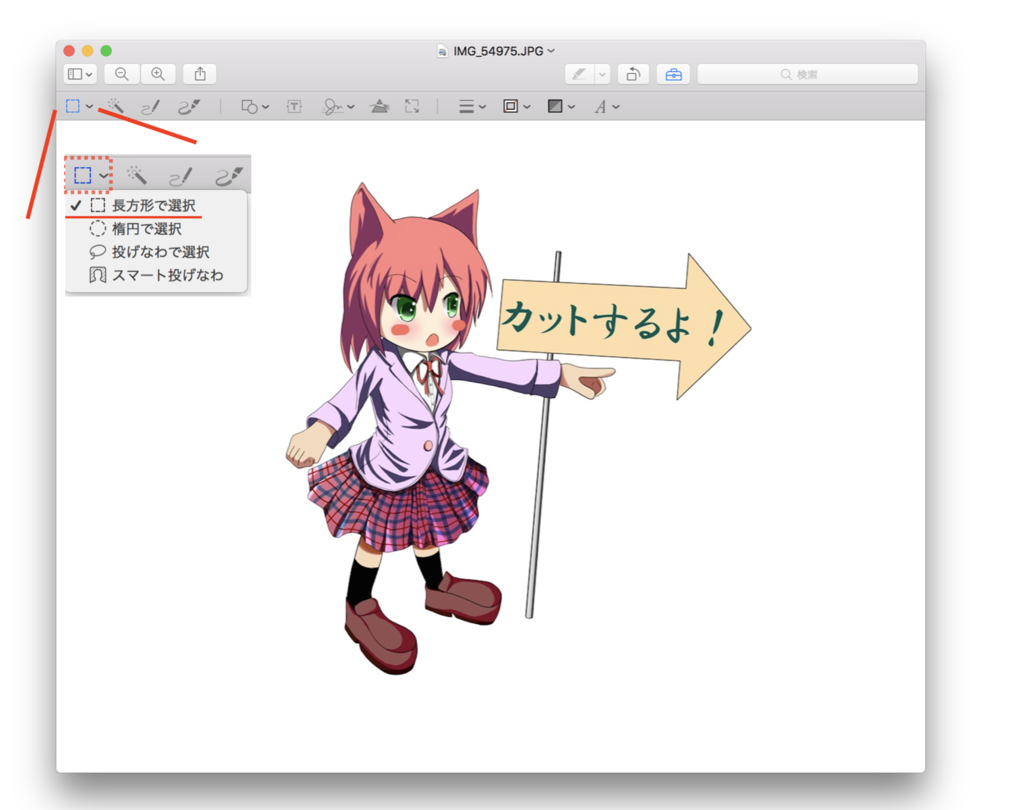
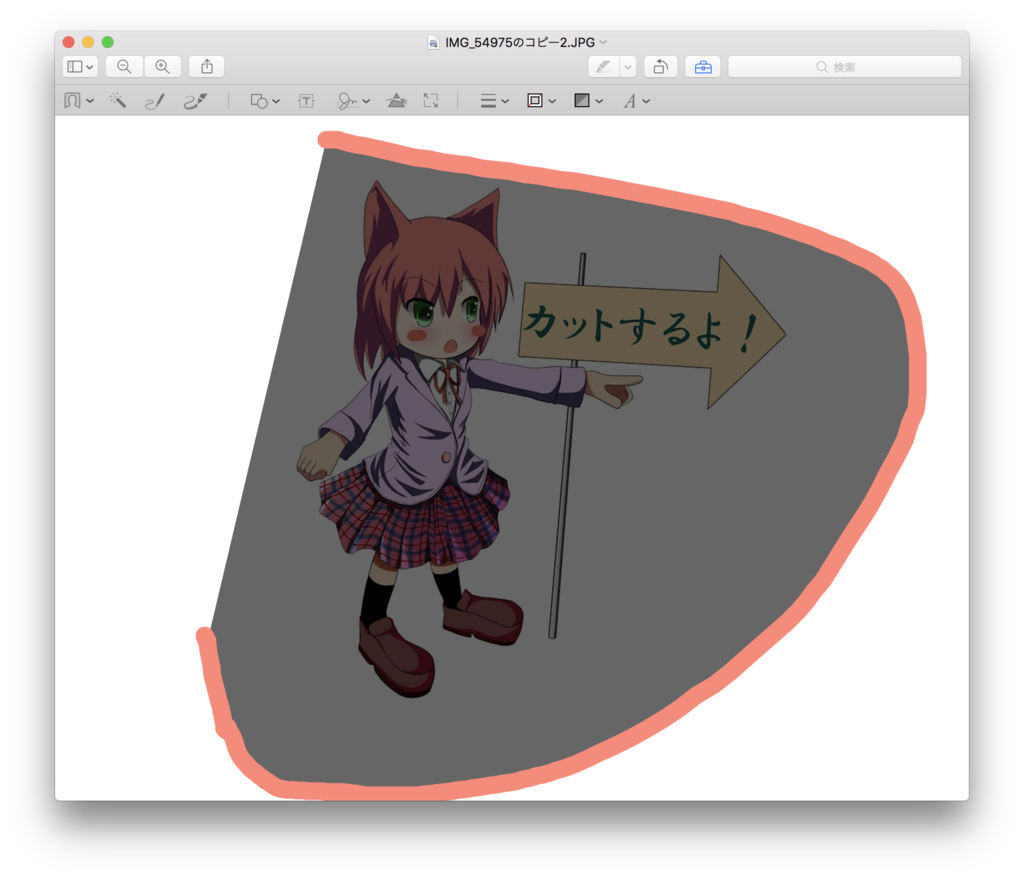
まずは、こちら↓の猫耳画像を使って切り取りしてみましょう。
「選択ツール」をクリックし、「長方形で選択」を使用します。

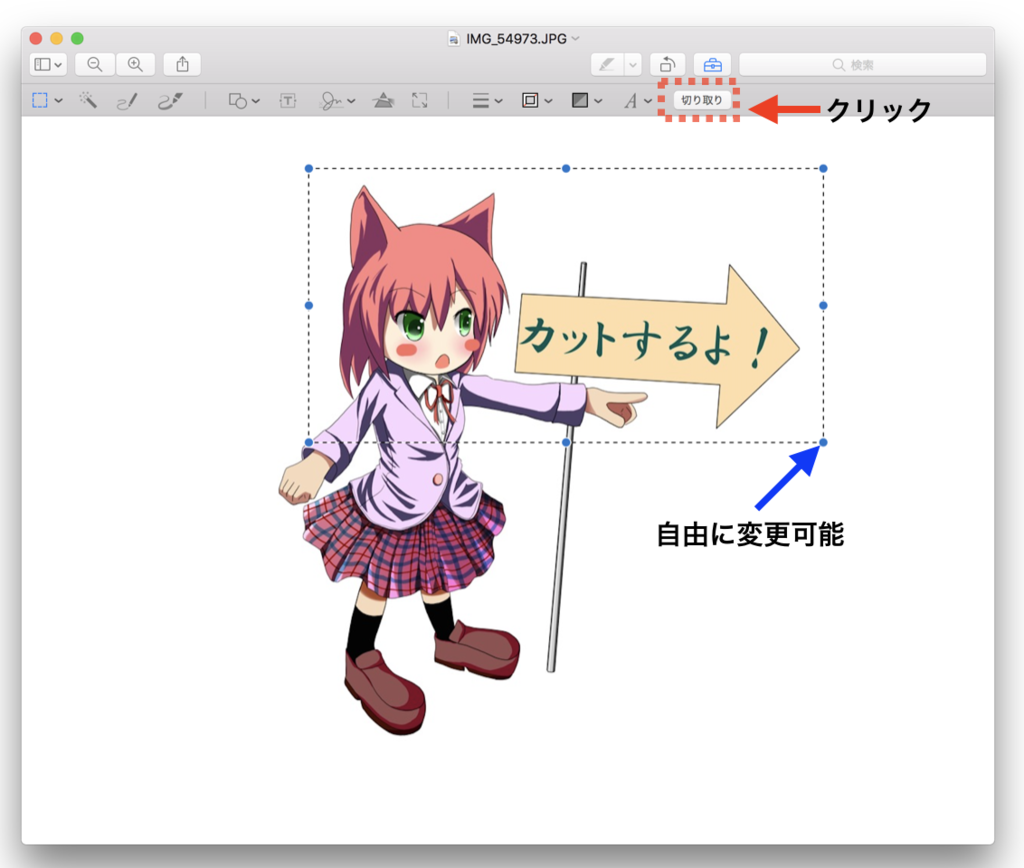
切り取りたい範囲を四角で囲ってあげます。

この時、枠の範囲は自由に変更できるので、好きな範囲を選択しましょう。
範囲が指定できれば、「切り取り」を実行。
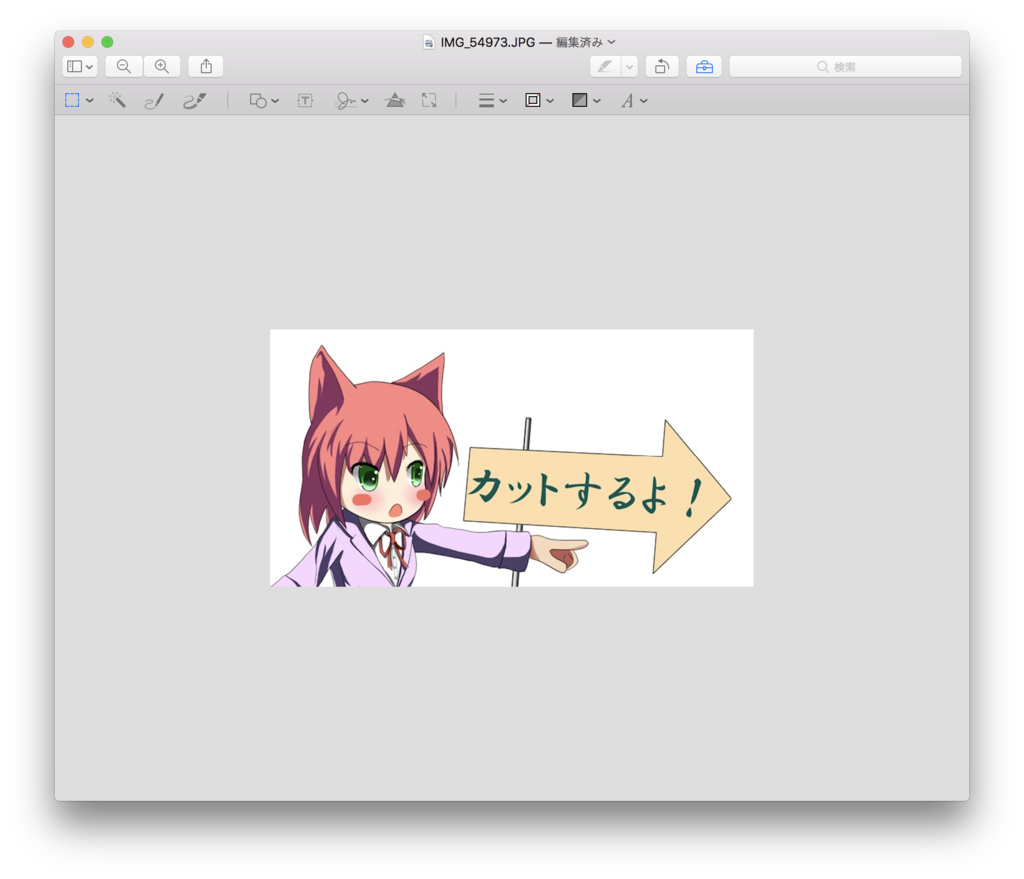
すると、わずか10秒足らずで、
↓こんな感じに切り取ることができます。

単純に切り取りだけしたいのであれば、これで終わりです!
誰かに写真や画像の「この部分を送って欲しい」とピンポイントでお願いされた時、ササッと切り取ることが出来るのでとても便利です。
他にも、用途に応じて切り取りのバリエーションを変えることができます。
例えば、「楕円で選択」をすると↓こんな感じになったり、

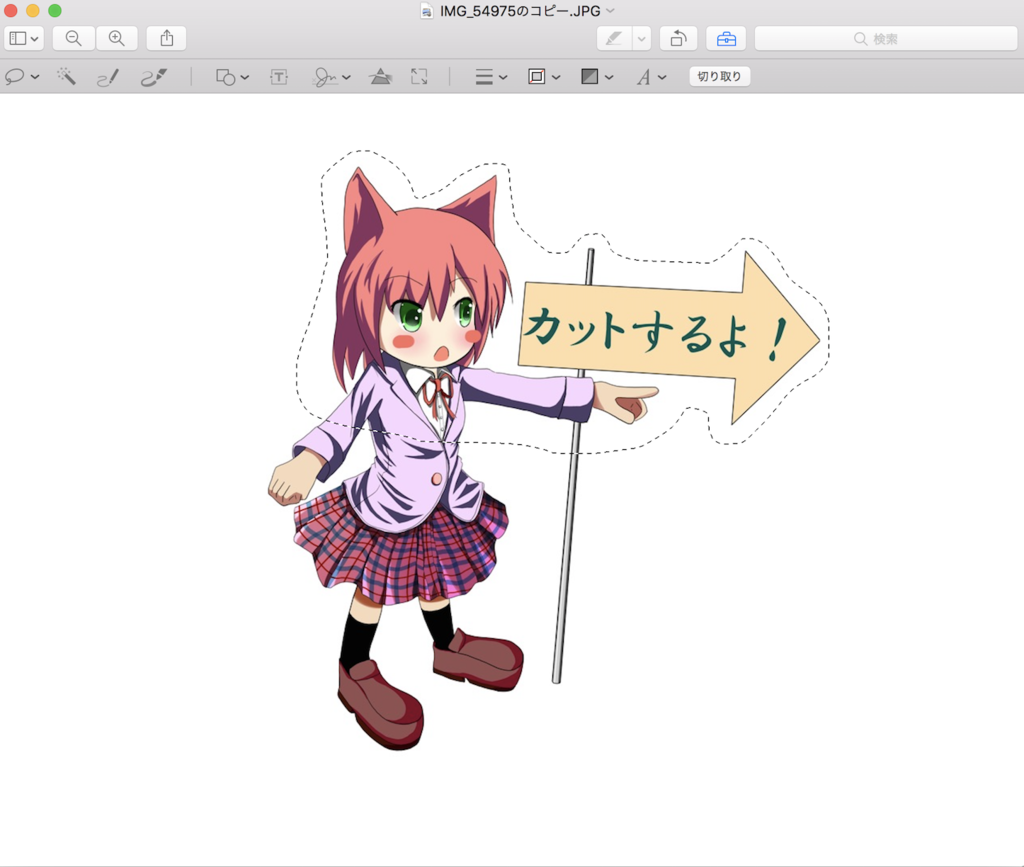
「投げなわで選択」をすると、ペンで囲むように自由に切り取ることができます。

「スマート投げなわ」 を選択すると、↓こんな感じで範囲を指定することもできるようになります。

このように、用途に応じて切り取りたい画像、写真を範囲指定することによって、自分の好きな形に切り取ることができます!
インスタントアルファで透明化
「インスタントアルファ」という機能は、背景など透明化したい画像をマウスカーソルで範囲をササっと指定してあげることによって、大雑把に同じ色を透明化させることができる機能です。
試しに、ブログアイコンの俺◯さんでやってみましょう。
こちらも、一瞬で終わります!
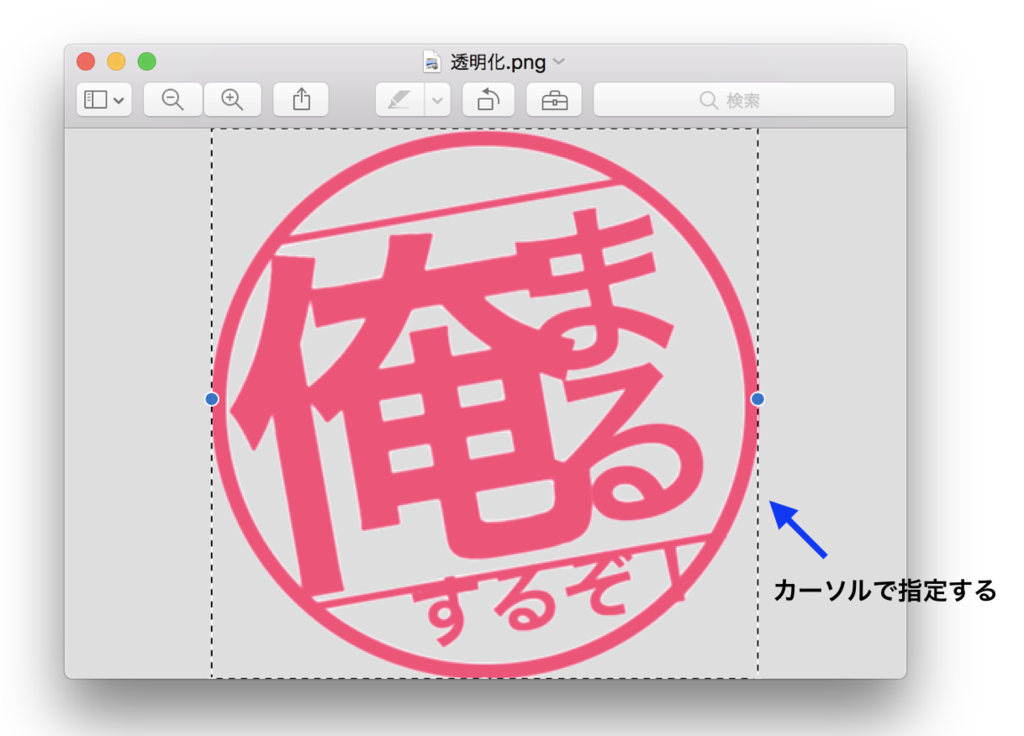
右から二番目の「インスタントアルファ」をクリックし、カーソルで範囲を指定します。

この時、範囲の変更は何度でも出来ますので、自分が納得いく枠に合わせてください。
そして、範囲を決定し「切り取り」を実行すると・・・
↓このように、白地を簡単に透明化することができます!
(ノンジャンル消えちゃいましたが・・・)

慣れれば画像をプレビューしてからわずか10秒足らずで、 ここまで出来てしまいます。
画像や写真によっては、透明化するのが難しいモノもありますが、インスタントアルファのいいところは、しっかり形どってくれることです。
微妙に色抜きが難しいところでも、お構いナシです!
また、この後紹介しますが、
透明化することによって白の背景が無くなるため、画像を合成する時にひじょーーーに便利になります。
画像を合成(組み合わせ)してみよう
先ほど、画像を切り取ったり、透明化したりと加工しましたが、これらをすべて組み合わせることによって、一枚の合成された画像へ変身させることができます。
では、早速「長方形で切り取った猫耳画像」と、「透明化した俺◯さんアイコン」の2枚の画像を、合成してみましょう。

プレビュー画面↓で画像を表示させると、マークアップツールバーを使用せず、カーソルだけでアイコンの範囲を指定します。

範囲を指定出来たら、キーボードで「command⌘+C」(コピー)を入力し画像をコピーします。
次に、合成させたい、2枚目の画像をプレビュー↓し、「command⌘+V」(貼り付け)をしてあげます。

すると、↑こんな感じに画像がバンッと貼り付けれられます。
後は、少しいい感じに大きさを修正してあげると・・・

少し小さいですが、こんな風に胸元にワッペンがあったかのような画像を演出することが出来ます。
白地の背景があると服に被ってしまうのがすぐわかってしまいます。
後は、マークアップツールバーにある、「テキスト」、「テキストスタイル」、「塗りつぶしのカラー」を使って、

画像にテキストや色をちょこちょこっと入れてあげると・・・
↓こんな感じに合成画像+テキスト合成を組み合わせることが出来ます。

お気づきだと思いますが、今日のサムネ画像もプレビュー機能を使ってアイコンを取り入れてみました。

自分で撮った写真に画像を重ねて 、オリジナリティ溢れる一枚を作ると愛着が湧いていいんじゃないでしょうか!
まとめ
いかがでしたでしょうか?
簡単操作で画像編集ができたかと思います!
慣れてしまえば、瞬間で出来るようになります。
最後に、編集する前に1点気を付けて欲しいこととして、
編集する画像を「複製(コピペ)」することです。
これを忘れてしまうと、うっかり編集ミスしたときに取り返しがつかなくなっちゃいますのでお気を付け下さい。
編集画像は編集中、常に「自動保存」されているため、左上にある✖️ボタンで閉じていただいて大丈夫です。
では、素敵な編集ライフを〜
(数日後、このブログアイコンは新アイコンへ変更予定です!)
この記事が、面白いと思った方は読者登録お願いします☆







